Problem Statement
From a UX standpoint, the central challenge was designing an intuitive interface that could seamlessly blend three distinct interaction models: voice-based UI, natural language input, and a traditional filter-style real estate search. The product, Ask DOSS, aimed to set itself apart in the proptech space by offering a conversational real estate search experience powered by AI, while also serving as a lightweight CRM for Realtors to manage client interactions and onboarding.
At the time I joined the team, Ask DOSS was rapidly pushing toward building an MVP to present to investors—but no design work had yet been completed. The timeline was aggressive, expectations were high, and I was stepping into a blank slate.
The Work
I jumped into action to define the product’s design direction and user experience foundation. My first priority was to establish a clear understanding of the landscape and user expectations. This began with:
Conducting a competitive analysis by reviewing surveys, user reviews, and user flows from leading real estate platforms and voice-based assistant tools
Drafting a comprehensive feature list to guide MVP scoping and ensure that both core user and Realtor needs were accounted for
Sketching and wireframing the UI to establish user flows, navigation patterns, and screen-level interactions for both the consumer-facing experience and Realtor dashboard
Developing initial brand guidelines and a content strategy to bring cohesion across the interface and support the emerging identity of the DOSS platform
These foundational efforts laid the groundwork for a cohesive MVP experience that could effectively showcase Ask DOSS’s unique value proposition to both users and investors.
User Flow
To help our outsourced development team understand the core functionality and user journey of the platform, I created a high-level user flow supplemented with early page mockups. This visual guide was essential for communicating the concept clearly and aligning the team around the product vision. Throughout the development process, we transitioned between multiple dev teams, and this user flow became a key reference point—allowing me to efficiently re-onboard new teams and maintain continuity across handoffs.
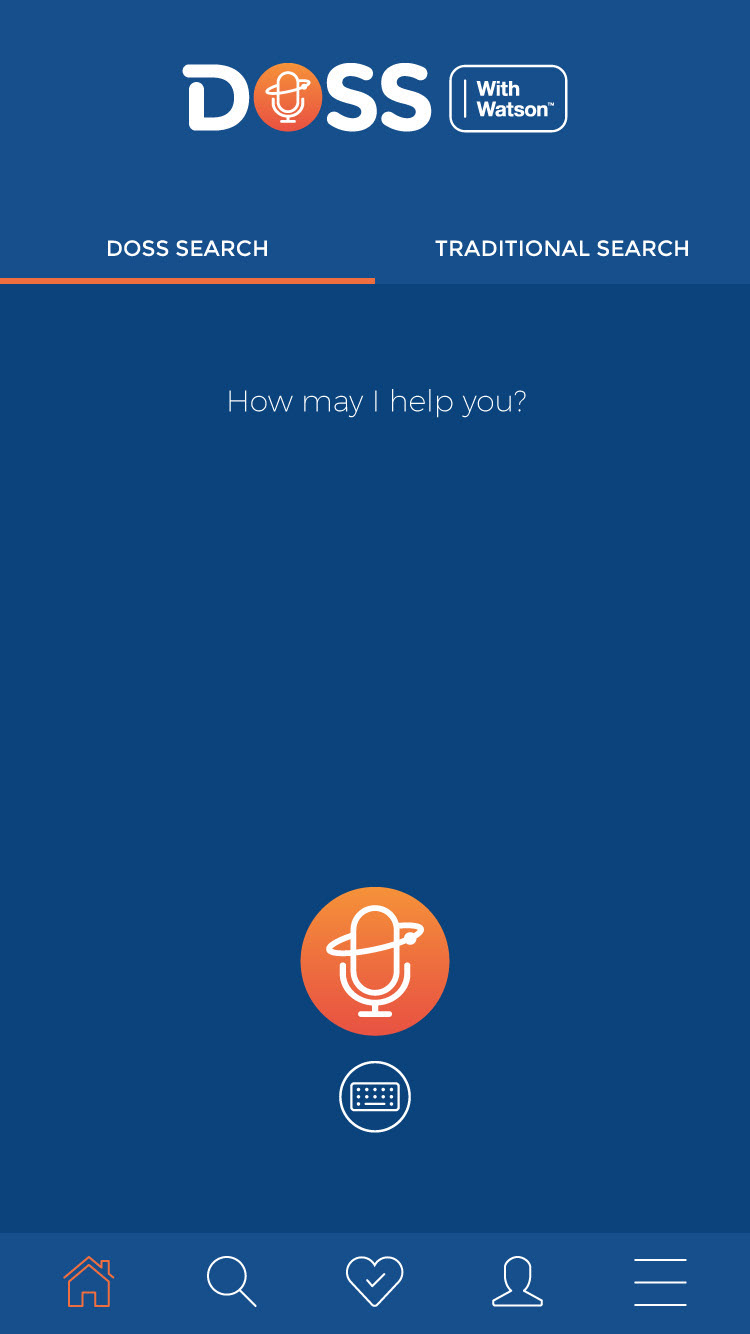
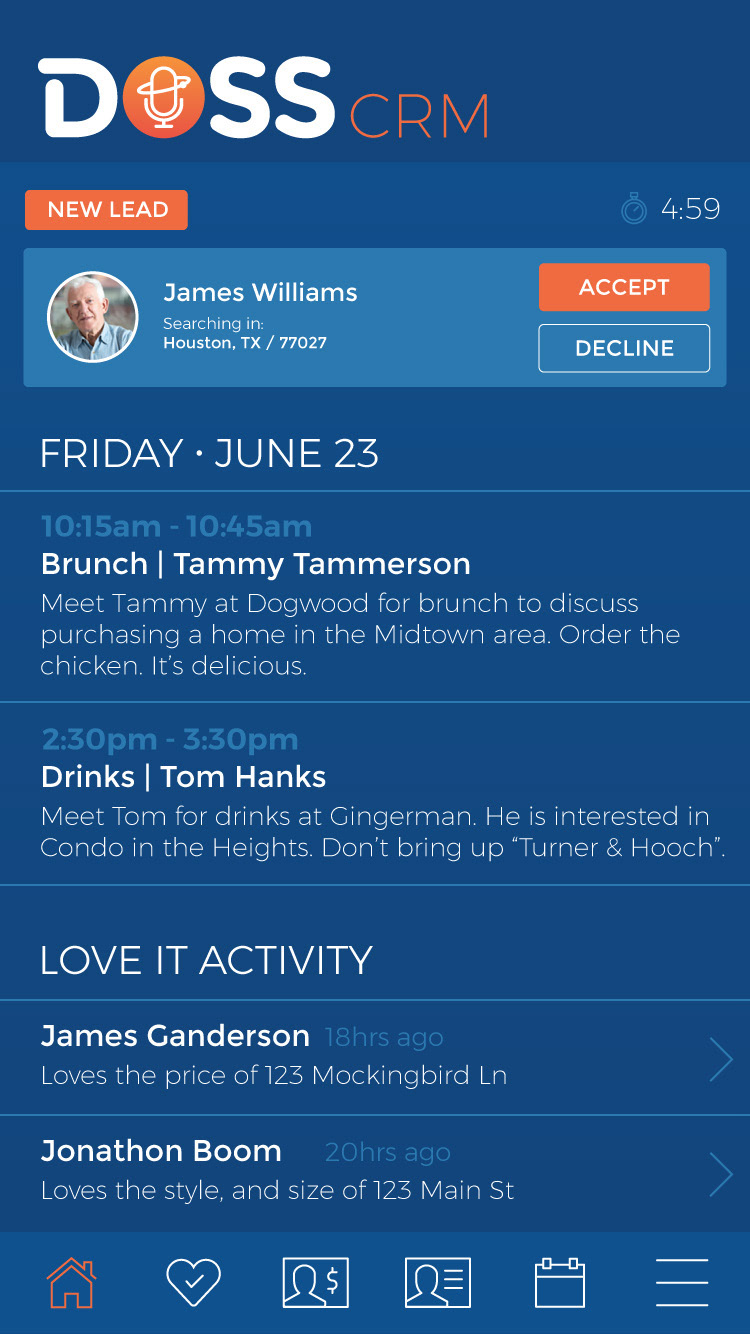
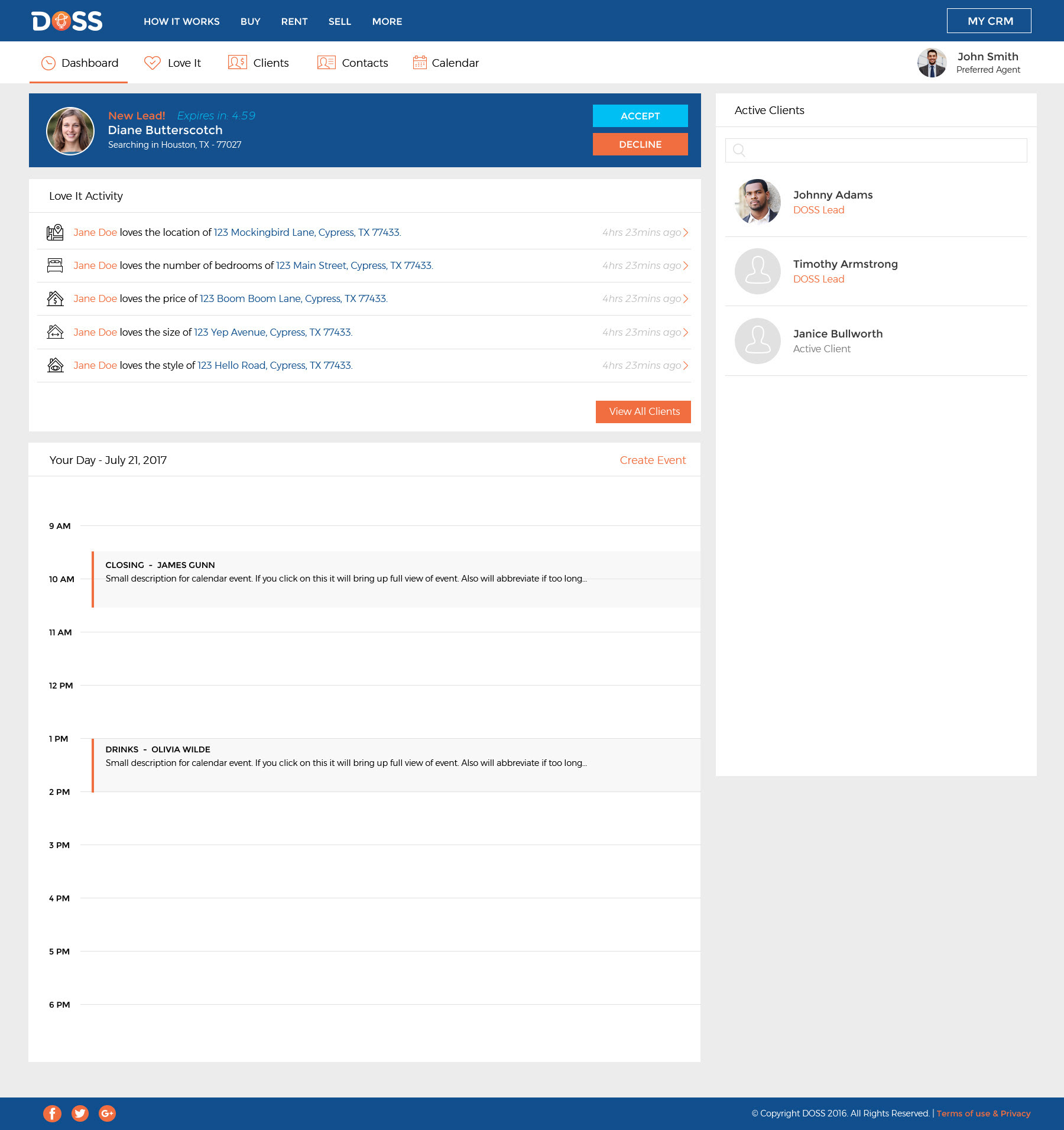
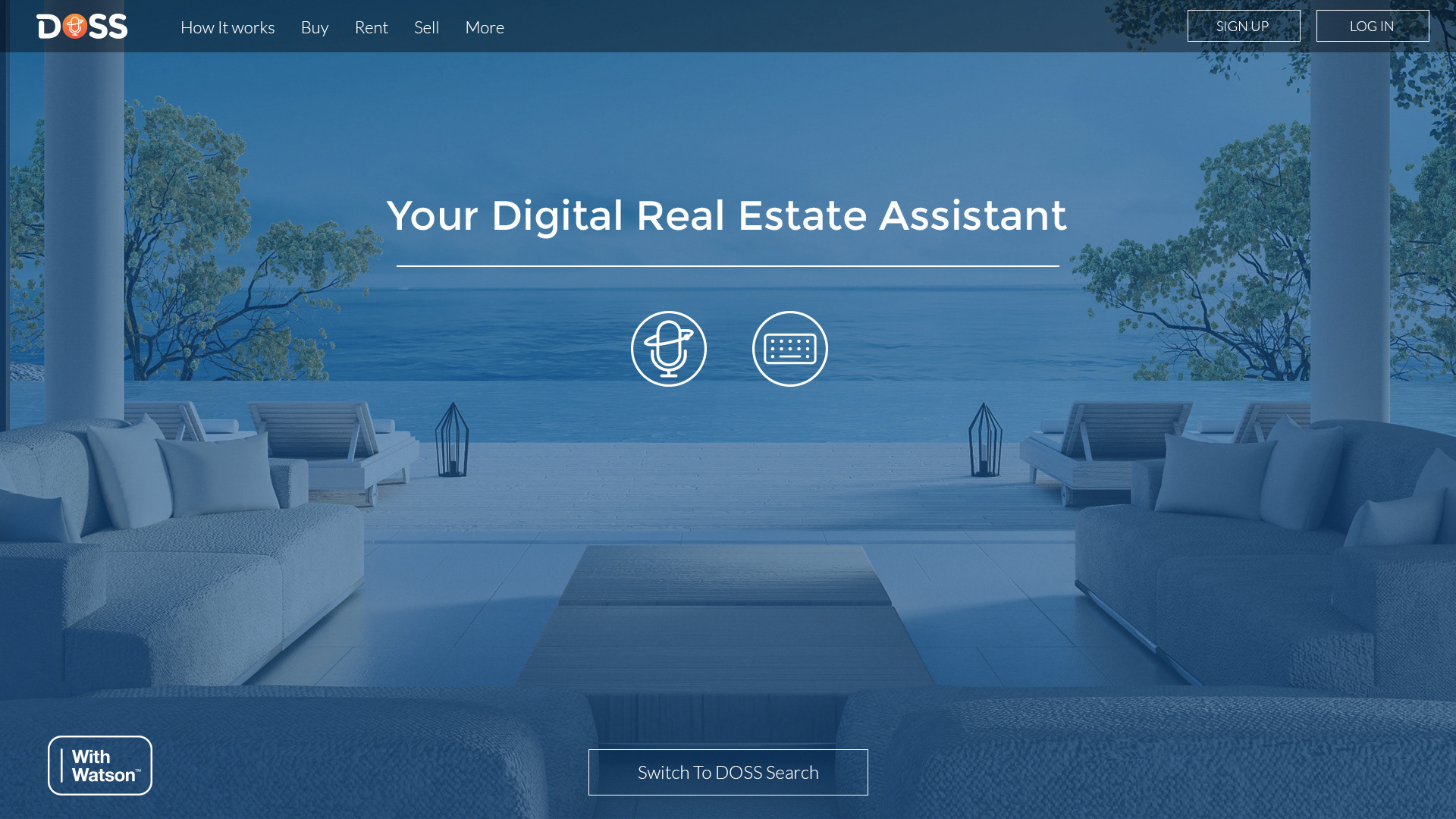
Designs & Views